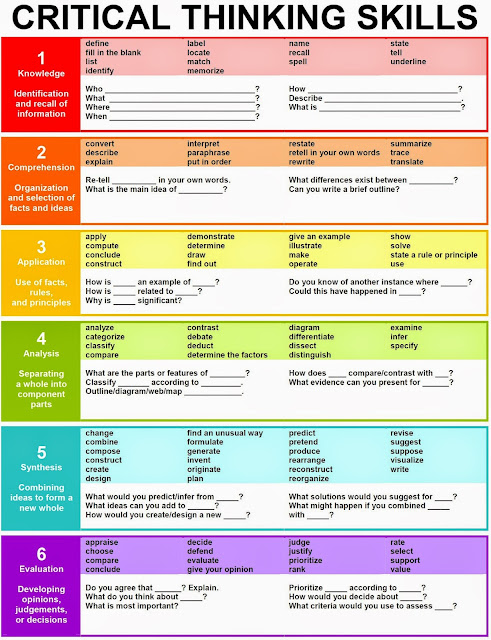
This is a great graphic from Enokson that shows key words, concepts and questions related to 6 areas of critical thinking. This can give my DVC students some starting points. sentence starters etc for when we are analysing existing design work and their own design work. The words really relate well to SOLO taxonomy too which we use to structure our project planning.
Highlighted Collections...
Wednesday, May 20, 2015
Tuesday, May 19, 2015
Tracking the Online Course...
It has been 4 days since I let the MOOC side of my Level 1 course go live. I emailed it to the whole of Year 10 on Friday and left it to see what happened.
So far, 4 days in, I have got 12 Year 10 students who have signed up for the online project which will give them 4 early Level 1 credits. More have expressed interest to me but haven't clicked the button yet.
When the students enrol, they do it by filling a a very quick Google form embedded on the site. This then feeds the names into a spreadsheet. I decided to use this spreadsheet as the tracking sheet for the course, as it will keep everything nicely in one place.
So far, 4 days in, I have got 12 Year 10 students who have signed up for the online project which will give them 4 early Level 1 credits. More have expressed interest to me but haven't clicked the button yet.
When the students enrol, they do it by filling a a very quick Google form embedded on the site. This then feeds the names into a spreadsheet. I decided to use this spreadsheet as the tracking sheet for the course, as it will keep everything nicely in one place.
When they enrol, I make an assessment sheet for them with the standard information on. This is linked on the "A/S" column. When they make their Google site and send me the URL, that is linked next ( there is one there up to now ). They choose which architect to research, and their choice is in the next column so I can remember what I am looking at when I look at their work. The G+ column is changed to orange when I make sure they have access to Google Plus on the admin dashboard, then green when they have joined the Level 1 community and introduced themselves. The images column, next, is when thy have started to collect pictures of their architects' work and have embedded it onto their Google site.
What I am liking here is the "add note" on the cells in a spreadsheet as I can write myself up to date notes as to what I have seen and any communication between me and the student.
Keeping on top of this is gong to be so much more important as I don't have the luxury of having these students in front of me in the class at all.
Sunday, May 17, 2015
Great Weekend Email Conversations
 I sent out the link to my Level 1 online mooc module to all of the Year 10 students on Friday. I chose this standard to offer in this way at Level 1 as it is the easiest to do without having access to the Graphics room or specialist equipment.
I sent out the link to my Level 1 online mooc module to all of the Year 10 students on Friday. I chose this standard to offer in this way at Level 1 as it is the easiest to do without having access to the Graphics room or specialist equipment.Some of them have been signing up already and I have been having some great email conversations with them over the weekend as they get their heads around what they are doing. They have to do this totally in their own time with no class time.
They fill in a Google form to sign up, and then I send out their own copy of the achievement standard / assessment sheet so they can embed it on their site that they have to make as part of the process.
I have been able to see it through their eyes this weekend and make some key changes to some parts to make it clearer.
There is nothing like student voice to keep you on your toes!!
Student "L"
miss wat is this??
for??
did you sign up to do the level 1 dvc project?
No, i didn't!??
don't worry if you don't want to but your name came up on the enrolment sheet. Did you fill the form in?
No, i didn't fill it in sorry. but is it hard??
have a read through all the tasks and see what you think... no pressure..
I think it sounds fun, who will our audience be?? and do we choose an architect or do you give it to us?
if you look at the task bar to where it says architects, there is a choice there. If you dont like any of those, you can give me a suggestion :D
Ok, where's the task bar??
jokes never mind miss i found it,, =)
thanks miss, can i email you again if i need help.....
any time you like :D
Hi Miss. I'm kinda stuck and confused. I have made my Level 1 DCV site which I've done with the help of your first video. But there's two other video's at the bottom of that one, do I ignore those two videos and move onto the 'Making your Site Public' ?
Yup. That's right. I put those there for the level 2 students so I could have all my vids in one place. Don't be shy if you are stuck. Just let me know. You are doing well.
I have creating my site and the pages. It says to share the URL link to my teacher, do I share it to my tutor teacher?
No. Me!!! Lol. I shall change the instructions on that one to make it clearer. Thanks. :)
great job!!
Hi miss me again. I have clicked on the 9 app squares and there isn't a G+ icon, I tried finding but no luck. So do I make a new google plus myself? or..
Type Google plus into a Google search. Still do it with your school log,in though.
....thanks for letting me know all these things as it means I can make my instructions clearer on the site :D
Y10 Assignment thing
it will take to long to make a new google + account 4 skwel so can I just my not school account!
Yeah ok.
Saturday, May 16, 2015
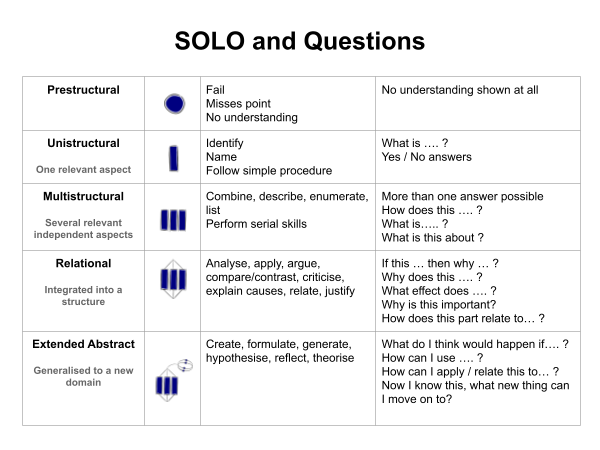
SOLO and Asking Questions
We use SOLO Taxonomy to help us to structure our projects in the Technology Department.
My new Year 10 group starts on their next Technology rotation soon, so I am preparing a new project for them. They are going to design and make models of a new mobile phone design.
I have been reading "A More Beautiful Question" by Warren Berger and have become very interested in approaching this new project with the Year 10 group in a new way.
To support this plan, I have been trying to put different questions and question types against the SOLO Taxonomy levels.
It has been an interesting task, getting these differences in types of questions clear in my mind before we approach it as a class.
Our first task as a class will be looking at existing phone designs and analysing them. I want them to be asking questions about the designs we look at and answering them as a team.

My new Year 10 group starts on their next Technology rotation soon, so I am preparing a new project for them. They are going to design and make models of a new mobile phone design.
I have been reading "A More Beautiful Question" by Warren Berger and have become very interested in approaching this new project with the Year 10 group in a new way.
To support this plan, I have been trying to put different questions and question types against the SOLO Taxonomy levels.
It has been an interesting task, getting these differences in types of questions clear in my mind before we approach it as a class.
Our first task as a class will be looking at existing phone designs and analysing them. I want them to be asking questions about the designs we look at and answering them as a team.
Ask more Questions....
While at GAFE Summit North Island this year, I went to one of +Holly Clark's sessions, "The Right Question".
She recommended the two books illustrated here, A More Beautiful Question and Make Just One Change. I have recently received these from The Book Depository and have made a start on A More Beautiful Question.
I am only into the first chapter so far, but it is already inspiring me to make changes to the Year 10 project that will start with their new Technology rotation in a week's time.
The main focus of the book so far has been to wonder why jobs, businesses, companies etc do not encourage more questioning from their employees and what type of questions lead to change. It is talking about changes in the brain and thought processes that occurs when a problem is approached by a series of questions, instead of any other way.
So how am I going to use this in an immediate way?
At the start of a project, we break down the process into a series of tasks. How would it affect the students if they used questions instead of statements?
The best questions to use are not ones that give yes / no / simple answers.
How can we....?
Why does this ... ?
What happens if ...... ?
Asking the right questions gets more depth of understanding.
For example :-
What colour is a stop sign? - this gives a really simple, one word answer.
Why is a stop sign red and what affect does this colour have on the observer? - this gives a much more thorough understanding of colour theory and how it is used in design work.
I want them to come up with questions that will lead to experimenting, trying things out, modelling, analysing in order to get the answers.
Much as I love Google, I don't want them to come up with questions that they can answer with a quick Google search.
Starting small and getting them to ask questions that they can work towards answering themselves is my plan to get them ready to start answering their questions with creativity and design work, which is a more difficult thing to ask them to do.
Is knowledge obsolete? It is so easy to get hold of any information at all.
It is the questioning of this information that is rising in importance.
The Watson Computer.
We can only get what we need out of tools like this by asking the right questions.
Friday, May 15, 2015
Going Live...
I have spent a lot of time trying to get the layout and content ready for the first project in both the Level 1 and Level 2 DVC courses to go live as a mooc style course. They need to have enough information, content and support so that they can be done by students outside of the classroom.
Level 1
Clicking this picture will take you to the Level 2 project.
I have offered this up to one student so far, as I knew he was interested in taking Level 2 DVC this year, but was unable to because of his other option choices.
I have chatted with the Dean of Year 12 to see if there are other students who might be interested to target them specifically.
This is a nervous time of waiting now, to see if they take up the offer / chance of doing something different in a very different way.
Level 1
Clicking this picture will take you to the plan for the first Level 1 project.
I have just emailed it out to the whole of Year 10 to see if any of them want to get 4 credits at NCEA Level 1 while they are still in Year 10. This project gives 4 literacy credits too so it is a good deal for them and a good start.
I have also emailed it to the Year 11 students so they can have access to an extra 4 Level 1 credits if they want.
Level 2
I have offered this up to one student so far, as I knew he was interested in taking Level 2 DVC this year, but was unable to because of his other option choices.
I have chatted with the Dean of Year 12 to see if there are other students who might be interested to target them specifically.
This is a nervous time of waiting now, to see if they take up the offer / chance of doing something different in a very different way.
Thursday, May 7, 2015
Site Design - Template 8
This design has the page set up so that the layout is "left sidebar". Both the horizontal and the sidebar navigation is turned off.
A tall, slim Google Drawing is embedded on the left sidebar with the links to the group pages set up on the drawing. These links lead to site pages for each group.
The header was made on a drawing and downloaded as an image file so that it could be used in the header on the site.
The main, large area of the page on the home page is used by an embedded Google Map that shows the areas of the school that each group is in charge of keeping tidy.
Using the left sidebar option to put the navigation drawing in leaves the rest of the page available for content on the front page, as the whole thing is not taken up by navigation as in other examples in the series.
Link to the template here
Link to the files used on the template here
See the rest of the templates in the series here
Wednesday, May 6, 2015
Site Design - Template 7
This layout has the header still in place but all the navigation is turned off.
The image for the header was made in Google Draw, with the background of it left transparent and the writing white. When downloading, the png option was chosen as this keeps the transparency.
The background colour of both the site and the page was chosen to be the same in themes, colours and fonts, so an even colour is behind everything.
The main image is an embedded Google Drawing so the links on each option work. The background for this embedded drawing is transparent so when it is put into the site the colour of the site shows through.
Tuesday, May 5, 2015
Site Design - Template 6
This template design continues the theme of using a Google Drawing for the navigation. The front / home page is an embedded Google Drawing. I have removed the site title / header and both navigation bars so this is all reliant on the Google Drawing.
Each of the coloured bars acts as a link to a page on the site. This had to be done on the drawing itself, so the links could be placed on the coloured shapes. I made the pages on the site and took each page url to be the link on the drawing.
The coloured bars theme is continued on each page with the headers...
The titles of each page have been removed on the page settings so these title bars are right at the top of each page and match with the coloured theme.
I have not put a home button on the individual pages as they open in different windows when clicked on the main page, so the home page is left open.
Here is the link to the template.
Here is the link to the file of documents used on the design.
Here are the rest of the site templates in the series.
There is a How To about making shapes into links on Google Drawing here
(If you use the Google Drawing from the design, the design includes a white circle to make part of the curved shape on the front. When it is embedded, only the part that overlaps the page on the drawing is included.)
Monday, May 4, 2015
Site Design - Template 5
The main focus of this template is the embedded Google Drawing. This drawing has a picture on it that has areas made into hyper-links to websites. When you click on the individual areas (planets, in this case), you are taken to different websites.
All the navigation has been removed and the main elements are the 5 round buttons at the top. These could take you to documents with the work for individual tasks or they could take you to more pages on the same website. ( the example buttons here are not linked to anything ).
I have laid out these 5 buttons in a single row table that has 5 columns in it.
As I had made the site 1000px wide, I made each of the 5 columns on the table 200px. The colour of the border of the table was changed to white, so it is invisible against the white background, by changing the rgb colour number to 255,255,255.
I then made sure the button images that I placed in each of the table cells were set to 100%, as this means they fill 100% of the space they are given... ie the 200px you gave to the cell width.
All of the images were created on Google Drawings. The header and the buttons were downloaded from drawings as png files and uploaded to the site. The main image with the planets on it was embedded as a Google Drawing so the hyper links will work.
Friday, May 1, 2015
Site Design - Template 4
This is site design number 4.
The header is still on this design and is made on a Google Drawing. This was downloaded as an image file and put onto the site in the themes, colours and fonts section of mange site.
The horizontal navigation is on and it is set to links. The colour of the links have been changed to match the header. This was done in themes, colours and fonts on the manage site option.
The layout of the page is the choice with the left side bar, so this is where the round group buttons were put. These buttons were made on Google Drawing and downloaded as image files.
Link to the site template.
Link to the documents folder for this site.
See the rest of the template design series here.
The header is still on this design and is made on a Google Drawing. This was downloaded as an image file and put onto the site in the themes, colours and fonts section of mange site.
The horizontal navigation is on and it is set to links. The colour of the links have been changed to match the header. This was done in themes, colours and fonts on the manage site option.
The layout of the page is the choice with the left side bar, so this is where the round group buttons were put. These buttons were made on Google Drawing and downloaded as image files.
Link to the site template.
Link to the documents folder for this site.
See the rest of the template design series here.
Site Design - Template 3
This is the third template design of the series.
I have made a single page site. It has no navigation either on the side bar or the horizontal bar.
The header has also been removed to make the site simple.
The main focus of this design is for groups of teachers in the same hub / team / department to have a single place to put links to their individual class sites.
The main buttons are designed to have a picture of the teacher and the name and classroom on them.
The logo could be the school logo.
All the buttons on this example are linked to external sites. You could link them to pages on the same site or to separate sites made by the individual teachers.
Subscribe to:
Posts (Atom)